【初心者必見】はてなブログでヘッダー・フッターメニューを消す方法
はてなブログといえば、ヘッダーとフッターが特徴ではないでしょうか。ブロガー側としてはすぐに記事の編集ができたりして便利ですが、ユーザー側にとしては速度が遅くなったり表示領域が狭くなったりと少し不便です。
そこで今回は、はてなブログで「ヘッダー・フッターメニュー」を消す方法を紹介します。ブログが見やすくなるだけでなく、初心者感がなくなるのでとてもオススメです。
ヘッダー・フッターメニューとは
はてなブログでよく見かけるこれです。

メリットがないとは言い切れませんが、デザイン面速度面でも無いほうが良いと思います。また、はっきりと言ってしまうと「自分はてなブログ使っています」という感じがすごい伝わってきてしまいます。

フッターメニューも同じですね。 ブログを報告するとは一体…
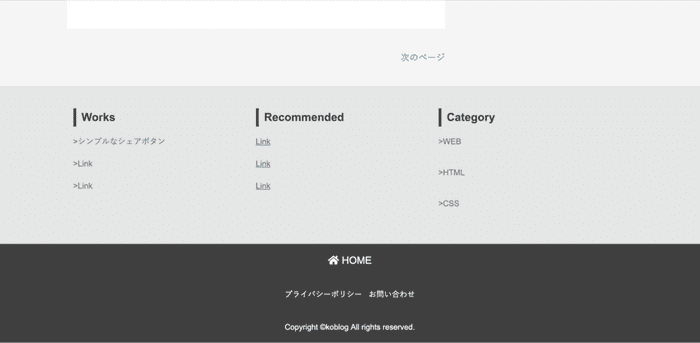
ちなみにヘッダー・フッターメニューを消すと下のような感じになります。何もないと少し物足りなく感じるので、コピーライトなどを表示させるといいと思います。(昔のブログデザインです)


ヘッダー・フッターメニューの消し方
今回はdisplay:noneを使います。CSSコードの中のひとつで、コンテンツを消す(非表示)ことができます。これを使って、ヘッダーとフッターを消します。下のコードを「デザインCSS」に記述してください。
ヘッダーの非表示
/*ヘッダーメニューの非表示*/
#globalheader-container {display:none;}
/*余白調整*/
#container {padding-top:0px;}
/*デフォルトの丸いアイコン等の非表示*/
#header{ display:none;}フッターの非表示
/*フッターメニューの非表示*/
#footer {display: none;}
/*余白調整*/
#container {margin-bottom: 0;}これでCSSの設定は完了です。ぜひ自分のブログを確認してみてください。